

Branding and web design
About the role.
as a sole designer I handled the end-to-end process: branding, mobile and desktop web design, as well as the marketing design. Hands-on approach ensuring every aspect of the project was addressed, from conceptualization to final delivery, achieving a seamless and impactful final product.
Platform
Desktop and mobile web design
Category
Commercial
Tools
Figma | Adobe Photoshop, Illustrator | LLM's | DALL·E


The Conference
The focus of the Hack the Hate conference is to harness Israeli technological innovation in the fight against modern online antisemitism. It seeks to position technology as a key weapon in addressing hate speech and antisemitism in digital spaces.
The Audience
The event brings together High-tech, academia, NGO, governmental, Ambassadors:
Stakeholders like entrepreneurs, venture capitalists, tech leaders, civil society organizations, government ministries, and diplomatic entities. Their collective aim is to combat rising online antisemitism, using Israel’s tech expertise to provide innovative, impactful solutions in this critical global battle.
The event was a joint effort of:

8200 Alumni Association
fosters innovation in Israel's tech sector, specifically driving forward impactful initiatives
(8200 Alumni Association)


Generative AI for Good
Focusing on harnessing AI technologies for social impact, particularly in combating online hate and misinformation. (Generative AI for Good)

MVP.
Harnessing Innovation to Combat Antisemitism
The "Hack the Hate" MVP focused on delivering a fully functional and visually engaging landing page that effectively communicates the mission of the conference. The MVP included responsive design for both desktop and mobile platforms, clear navigation, essential event details, and seamless registration functionality. The goal was to establish an online presence that not only informed visitors but also promoted engagement, setting the foundation for future enhancements and marketing efforts.
Layout structure:
Must have
-
Hero Section: Conference title, date, and location, bold call-to-action button for registration.
-
Introduction: Concise mission-focused content on tech-driven resilience against antisemitism.
-
Highlights: Visual bullet points summarizing main themes like Global Security and Innovation.
-
Speakers: Well-organized grid layout with speaker photos and titles.
-
Agenda: Clear schedule with sessions and speaker details.
-
Partners: Logos in a neat grid.
-
Footer: Contact, social media, and essential links.
Wireframes
Desktop

Mobile

Design Format
clarity, accessibility and engagement
The design approach for the Hack the Hate landing page draws from successful conference sites that emphasize clarity, accessibility, and engagement. Similar to other tech conferences, the Hack the Hate page uses bold, eye-catching typography and clear navigation, allowing users to quickly access event details. The color palette aligns with innovation and tech, mirroring elements like blue and gold for trust and modernity. Additionally, structured layouts prioritize key information such as event schedule, speakers, and registration, fostering a seamless UX across devices
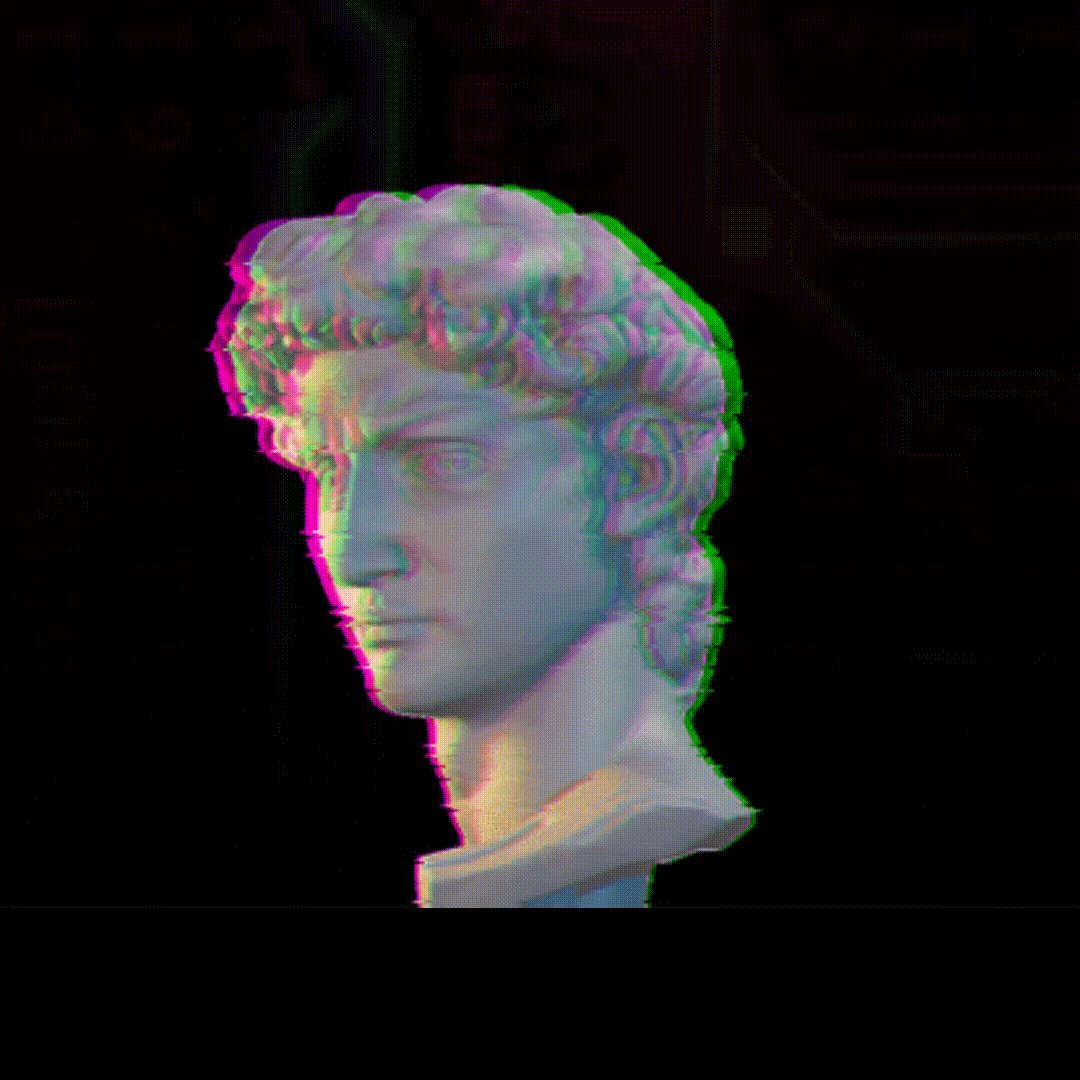
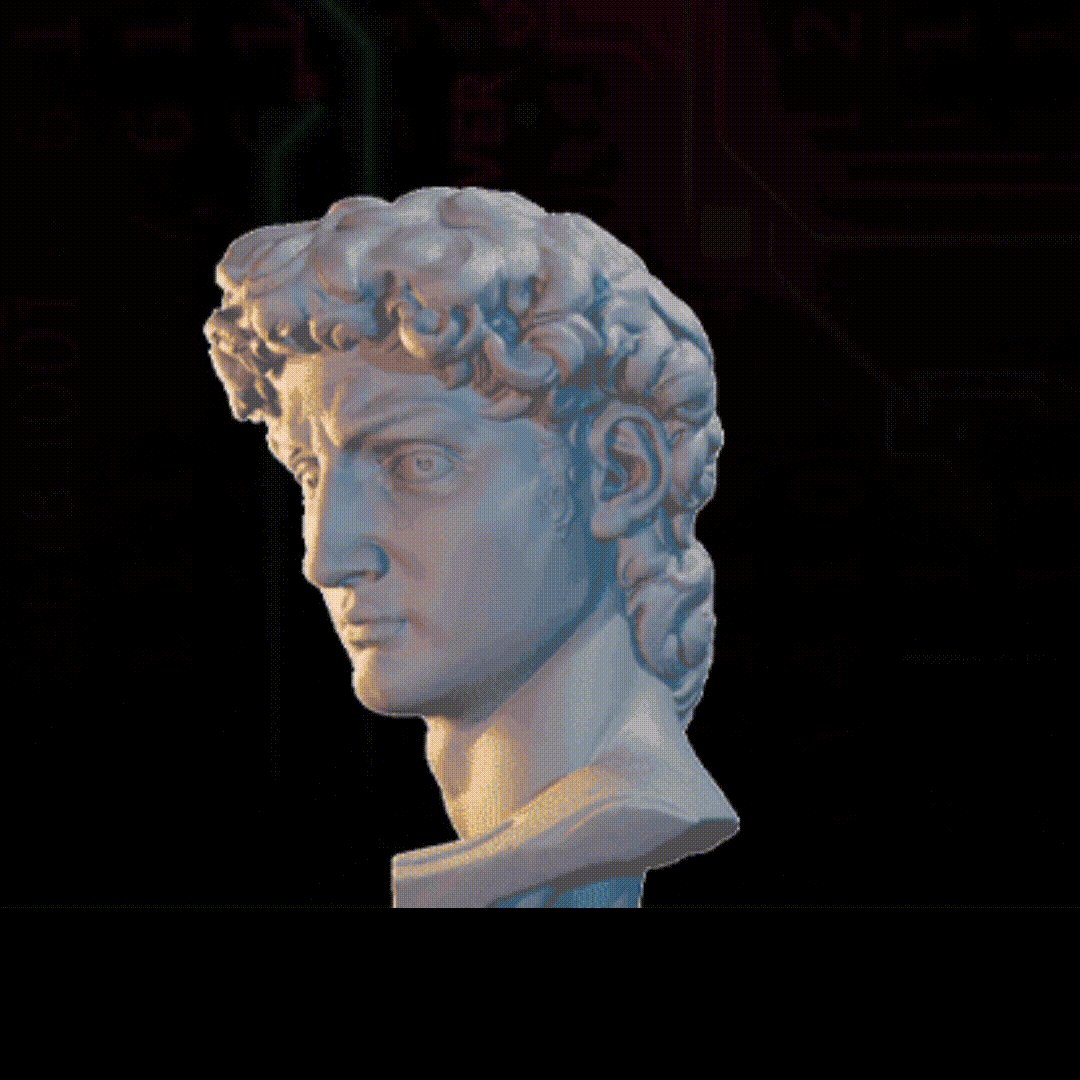
Avatar Design
David
A modern depiction of David, merging traditional elements with contemporary tech aesthetics. His design blends the historical stone statue with digital art, symbolizing bravery, initiative, and the readiness to tackle challenges in a modern context. The avatar conveys the duality of tradition and modernity, using subtle tech accents like circuit patterns and modern gear to emphasize the fight against online antisemitism through technological innovation.

+
+

=

The Logo
Traditional elements with clean, tech-focused designs
The design evolution of "Hack the Hate" draws heavily from symbolic and historical references. Merging modern tech style with futuristic elements to emphasize Israel's role in technological innovation against antisemitism, with the "swastika", a symbol of hate that the project aims to combat. The logo evolved through multiple iterations, combining traditional elements with clean, tech-focused designs, symbolizing the fight against both ancient and modern forms of hate.
Traditional elements



Modern Tech-focused




Tech-focused + Traditional

+

Final result:




Site Themes.
Brand Pallet:
Typeface


Next project:
Gynamics - Femtech product design
Mobile app - UX/UI design
As a sole Product designer, in a FemTech start-up company that provides smarter feminine care, I am responsible for all aspects of product design, hands-on and end-to-end. This case study exhibits the entire process of our mobile app UX/UI design.
View project

